İyi bir web sitesi oluşturmak zor bir iştir ve kod ile sayfa düzeni işin yarısıdır. Pek çok site yayına geçtiklerinde problemler yaşarlar çünkü yeteri kadar ve doğru bir test edilmemişlerdir. Sitenizin mümkün olduğu kadar problemsiz olması için, yayına geçmeden önce kontrol etmeniz gereken şeylerin bir listesini hazırladık.
Kodlarınızı temiz tutun
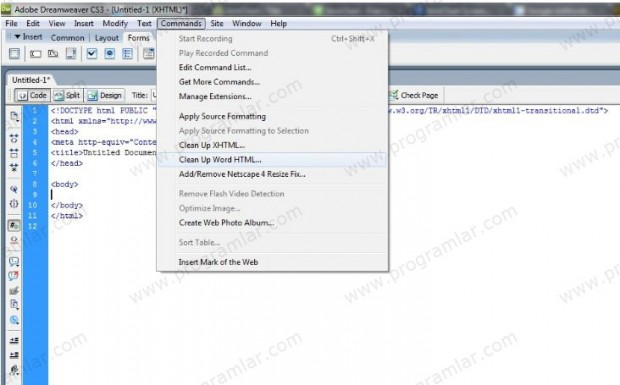
Temiz, hatasız kodlar daha iyi gözükürler ve düzenlemesi daha kolaydır. WYSIWYG (Ön izleme araçları) web yazım araçları zaten kodlarınızı toparlamanıza yardımcı olan pek çok özelliğe sahiptir. Hatta Dreamweaver HTML'inizi biçimlendirir ve yapılandırma ilkelerinize göre düzenler. HTML toparlama sırasında statik bir kod da tercih edebilirsiniz. Bu kodu başlı başına bir program olarak ya da kod düzenleme aracı Noter Tab Light'da plug-in olarak kullanabilirsiniz.

HTML standartlarına uyun
World Wide Web Consortium (W3C) sitenizin daha erişilenilir ve kullanılabilir olmasını sağlar ayrıca siteniz farklı platformlarda da çalışabilir.
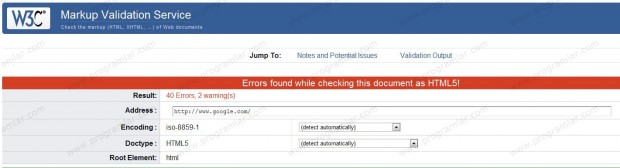
W3c'nin online kontrol araçları ile sitenizin XHTML ve CSS standartlarına uygunluğunu kontrol edebilirsiniz. Ana test sayfasına buradan ulaşabilirsiniz. Tek yapmanız gereken sitenizin adresini yazmak. Online program sitenizdeki tüm syntax ve kod hatalarını gösteriyor. Kodunuzu buradan aldığınız verilerle güncelleyebilirsiniz. Siteniz testten geçemezse üzülmeyin. İnternetin en büyük sitelerinde (Google ve Microsft gib) dahi bazı XHTML hataları bulunur.

CSS standatlarına uyun
W3C'de Css betiklerini kontrol edip düzeltebileceğiniz ikinci bir araç bulunuyor. Denetleme aracını kontrol etmek istediğiniz dosyaya yönlendirebilirsiniz. Denetlenecek sayfanın URL'ini yazabilir, kodu karşı tarafa yükleyebilir ya da doğrudan kutunun içine yapıştırabilirsiniz. Hatalar, nasıl düzeltebileceğinizi anlatan bir rapor ile gösteriliyor.
Yeniden boyutlandırmayı etkinleştirin
Hatırlarsanız eskiden web sitelerinde "Bu sayfa en iyi 800 x 600 (veya başka bir değer) çözünürlükte görüntülenebilir." yazıyordu. Sitenizi,bilgisayarlarında farklı çözünürlük ve ekran ayarları kullanan insanların ziyaret ettiğini unutmayın. Sayfanızın her türlü tarayıcıya göre yeniden boyutlandırılmasını aktifleştirmeniz, sayfanızın farklı platformlarda ve ayarlarda düzgün görüntülenmesini sağlar. İşin sırrı
Tüm tarayıcılarda test yapın
Sitenizin en popüler 5 web tarayıcısında ( Internet Explorer, Firefox, Chrome, Safari ve Opera) düzgün gözükmesi önemlidir. Sitenizi bu 5 web tarayıcısında açın ve karşılaştırın. Windows 7'de pencereleri birer yana yaslayarak siteleri yana yana rahatça görebilirsiniz ki bu da tarayıcılar arasındaki farkları görmenizi kolaylaştırır.
Mac ve PC'ler de test edin
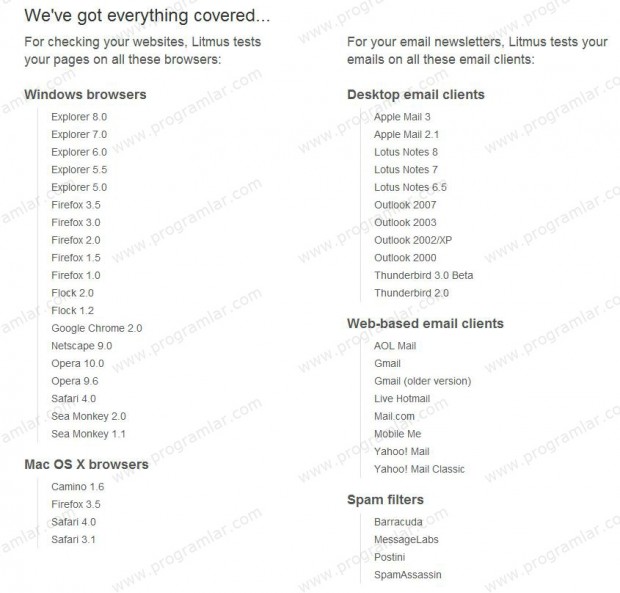
Siteniz Mac'lerde de Windows yüklü PC'lerde olduğu gibi gözükmelidir. En iyi yöntem bir Mac ödünç almak ya da Mac'i olan bir arkadaşınıza misafir gitmektir. Böyle bir şansınız yoksa Litmus gibi sitelerden ücretli test makineleri kullanabilirsiniz. Sitenizin URL'ini veriyorsunuz ve MAC ile Windows sitemlerinde çalışan 24 tarayıcıdan görüntü alabiliyorsunuz.

Ücretsiz Test
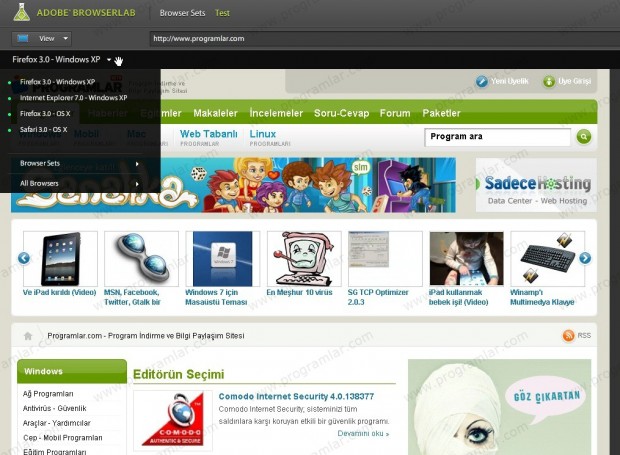
Sitenizi ücretsiz olarak test etme fırsatları da bulunuyor. Bu alanda lider Adobe Lab's'on Flash ve Flex temelli BrowserLab online test aracı. Litmus gibi Mac ve Windows'da çeşitli tarayıcılardan görüntüler sunuyor. Ücretsiz Adobe üyeliği ile bu aracı kullanabilirsiniz.

Birbirinden tamamen farklı sistemler ve programlar kullanan ziyaretçileri düşünerek, sitenizi mümkün olduğu kadar herkesin sorunsuz görüntüleyebileceği bir şekle sokmanız, sitenizin başarısına katkı sağlayacaktır. W3C, Adobe vb. gibi araçları kullanıp site kodlarınızı dertli toplu tutmak ve site görünümünü her tarayıcıya göre ayarlayarak ziyaretçilerinizi memnun edebilirsiniz.

