
HTML5'e Başlangıç eğitimiyle HTML5'e giriş yapmıştık; bu eğitimde ise nasıl form hazırlanacağı üzerinde duracağız. Formlar kullanıcılardan bilgi almak, iletişim sağlamak gibi çeşitli amaçlarla kullanılır. Alınan bilgiler doğrultusunda birçok işlem gerçekleştirilebilir. Form elemanları kullanarak detaylı bir form oluşturabiliriz ve CSS kullanarak daha da güzel hale gelmesini sağlayabiliriz. Bu eğitimde HTML5'in yeni özelliklerini ve CSS3 tekniklerini kullanarak gelişmiş bir form oluşturacağız.
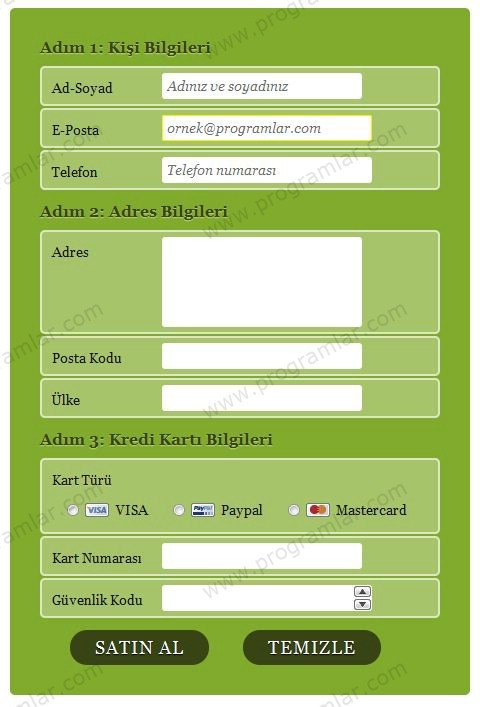
Aşağıda formun Opera 11 sürümünden alınmış görüntüsü bulunuyor. Form en iyi olarak, şu an için HTML5 desteği diğer internet tarayıcılardan daha iyi olan Opera 11'de görüntülenebilmektedir.

Biçimlendirme
Basit bir form yapacağımız için Bilgiler, Adres Bilgileri ve Kredi Kartı Bilgileri olarak üç ana bölümden kullanmak yeterli olacaktır. Bu formu oluştururken id ve class'lar yerine çoğunlukla HTML5'in yeni özelliklerinden faydalanacağız. Kullanıcağımız özelliklerden bazıları:
- email: E-Posta adresinin doğru olup olmadığını kontrol edilmesi,
- tel: Telefon numarası alanı,
- number: Kredi kartı numarası ve güvenlik numarası alanı,
- required: Doldurulması zorunlu alanların boş geçilmemesi için,
- Placeholder: Yazı alanlarının içinde ipucu vermek için,
- Autofocus: Sayfa açıldığında imlecin istediğimiz yazı alanın içinde olması sağlama...
Temel
Oluşturacağımız üç bölümün kendilerine ait 'fieldset'leri olacak. Yani form elemanlarını gruplandırmak için fieldset kullanmamız gerekli. Ayrıca kodlama yaparken de label / input ikilisini her zaman beraber yazacağız.
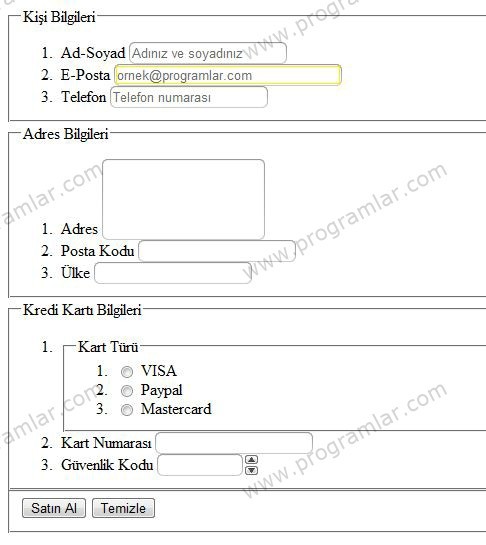
Alttaki resimde sadece HTML kodları yazılmış formun nasıl göründüğüne bakabilirsiniz:

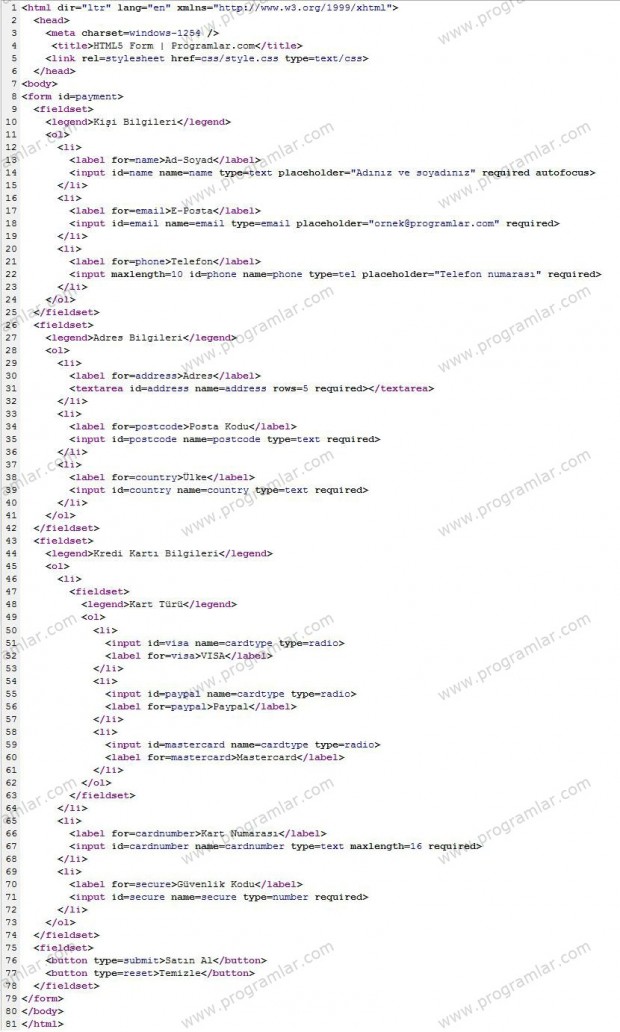
Formun HTML kodlarını aşağıda görebilirsiniz.

Güzel Bir Görünüm
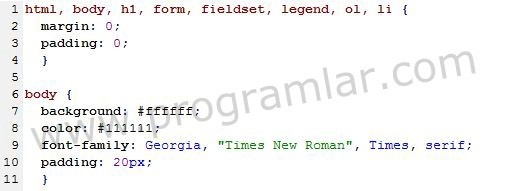
HTML kodlarının yazımı bittikten sonra sırada CSS var. Öncelikle CSS sıfırlama kodlarını yazarsak bize yararı olucaktır. Ne gibi yararı olucak derseniz; bu işlem ile farklı tarayıcılarda oluşan görüntü farklılıklarının mümkün oldukça azaltılmasını sağlayabiliriz.

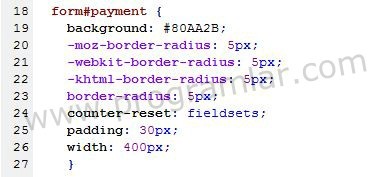
CSS'i sıfırladıktan sonra ilk olarak form alanı için gerekli tagleri yazıyoruz. Bunlar çoğu zaman arkaplan rengi, oval kenarlık, genişlik gibi özelliklerdir.

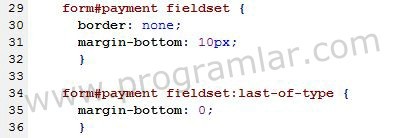
Form için gerekli tagleri yazdıktan sonra fieldset taginde kenarlığı silip alttan 10px'lik boşluk bırakıyoruz ve kenarlıkları kaldırıyoruz. Last-of-type özelliği ile sonuncu fieldset için istediğimiz ayarlamaları yapıyoruz.

Sırada legend tagi var. Başlıkların yazı tipi boyutu, kalınlığı ve gölgesi gibi formun görünümü için önemli özelliklerin ayarlamalarını burada yapıyoruz.

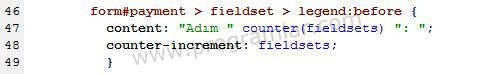
Legend taginde yazdığımız başlığın sağına veya soluna sabit bir yazı yazmak isteyebiliriz, bunun için 'legend'ın iç tagi olan 'content'i kullanmamız gerekecek. Bu örnekte başlık öncesi yazı olarak 'Adım' kullanıldı; siz de istediğinizi yazabilirsiniz. Eğer yazıyı başlığın sağ tarafına yazmak isterseneniz 'legend:before' yerine 'legend:after'ı kullanmanız gereklidir.

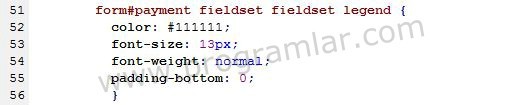
Kart türü olarak yazdığımız bölümde iç içe fieldset kullandığımızdan dolayı legend değerlerini bir daha girmemiz gerekiyor.

Listeleri Biçimlendirme
Sırada listeleme taglerinin özelliklerini yazmak var. Oval kenarlıklar, arkaplan rengi ve yazı rengi gibi özelliklerin tanımlamalarını yapacağız.

Form Kontrolleri
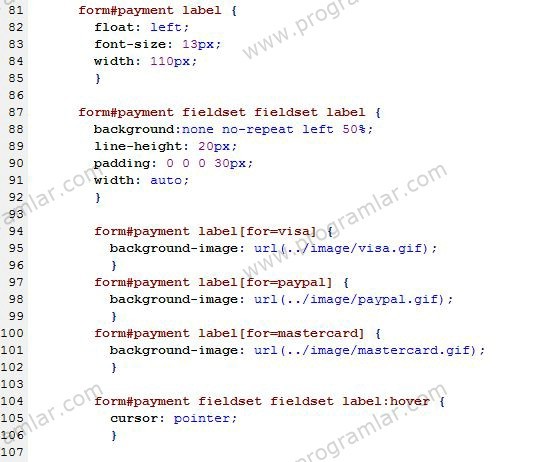
Şimdi label, input ve button formlarının gerekli ayarlamalarını yapıp radio elementlerinden kart türü ikonlarını çekmesini sağlayan kodları yazıcaz. Float değerini left yapıp sola yaslamamız gerekiyor ki hepsi yanyana gelerek daha iyi bir görünüm kazansın.

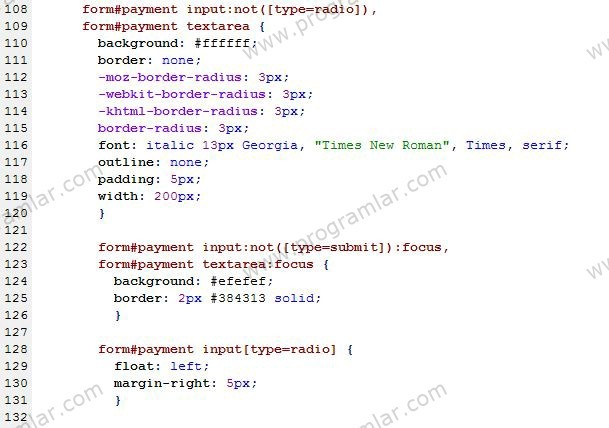
Sırada input elementlerinin yazılması var. 'input:not' değerini kullanarak radio butonları hariç tutup, diğer input değerlerine kolayca özellik atayabileceğiz. Ayrıca focus değeriyle de seçili yazı kutusuna efekt verebiliriz.

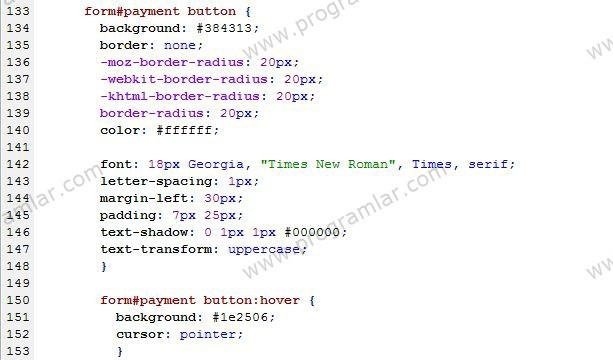
Ve son olarak butonlar için arkaplan-yazı rengi, kenarlık, karakterler arası boşluk, yazı gölgesi gibi özellikler ekliyoruz. Ayrıca istersek 'button:hover'ı kullanarak farenin buton üzerine götürüldüğünde değişim olmasını sağlayabiliriz. Eğitimde örnek olarak farenin buton üzerine götürüldüğünde arkaplan renginin ve fare imlecinin değişmesini sağladık.